今天找方法解昨天的bug,但目前狀態還是無法解決中。
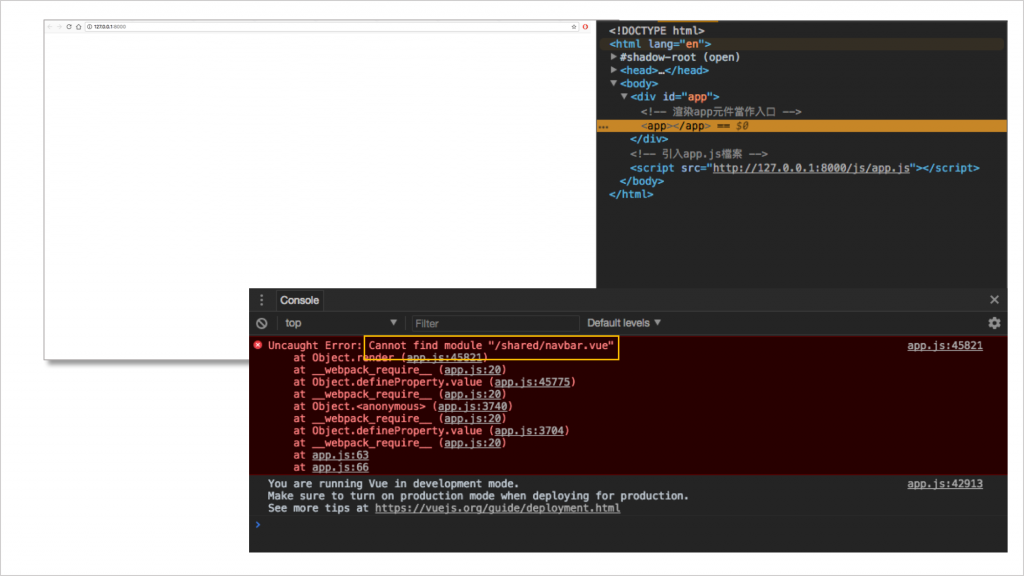
昨天的bug是這樣的,我昨天的目標本來是要寫每個頁面的共用元件(navbar),所以我在Laravel架構下新增了很多檔案,然後當我啟動Laravel內建伺服的時候,發現我的網頁一片白QAQ(如下圖),開了檢查看到我的elements,發現它根本沒吃到我的app.vue元件,console寫說Cannot find module "/shared/navbar.vue":

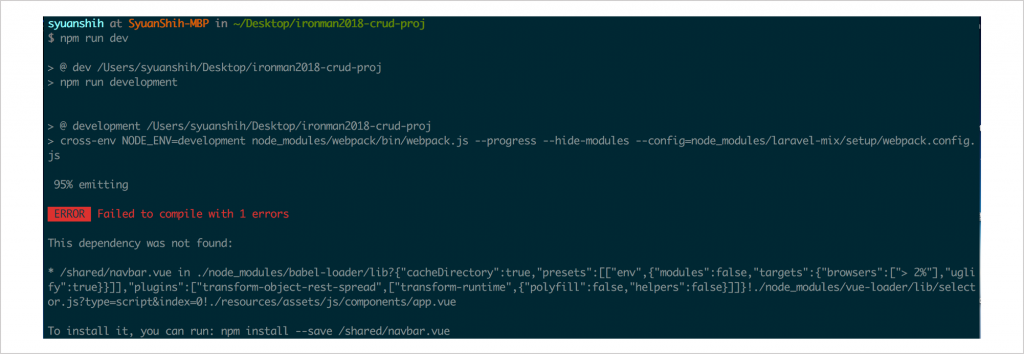
這應該是跟昨天的步驟8有關,我在入口文件app.js註冊的app.vue後,跑npm run dev就會失敗,看一下失敗的原因:

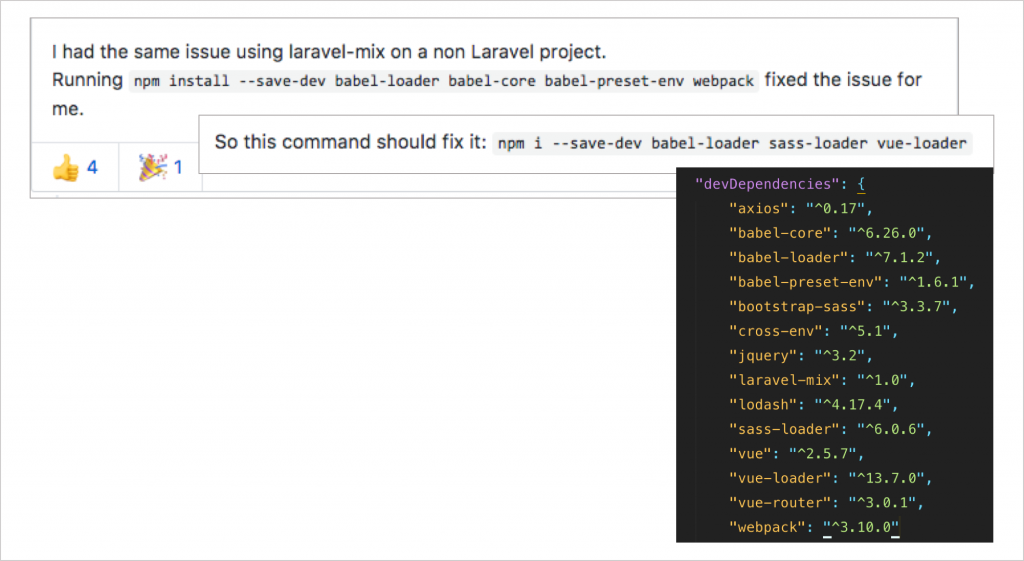
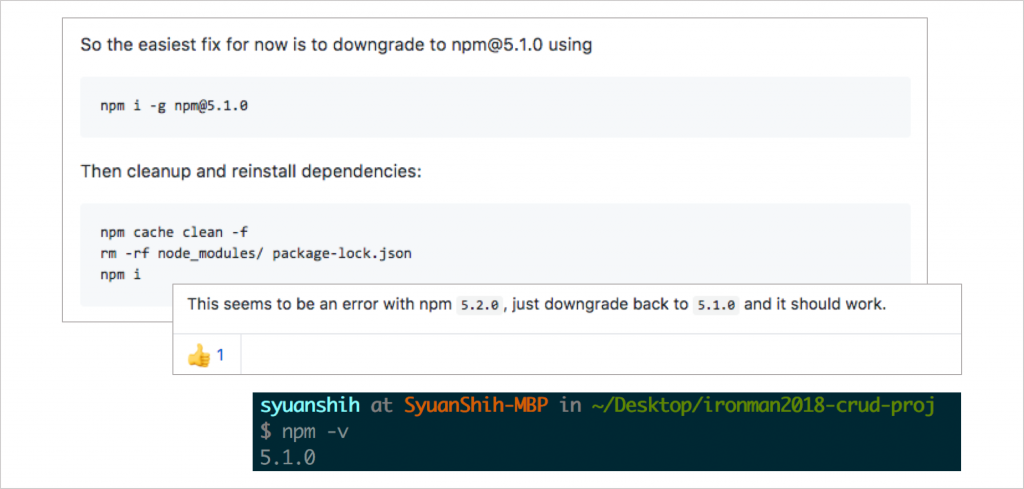
它說他找不到我/shared/navbar.vue的dependencies,解決方法是下npm install --save /shared/navbar.vue,可是它並不是node套件rrr,npm也找不到它,所以我把這樣的ERROR估狗了一下,得到了下列一些人家解決的方法,我試了但依舊還是失敗告終...
結果:失敗

結果:失敗

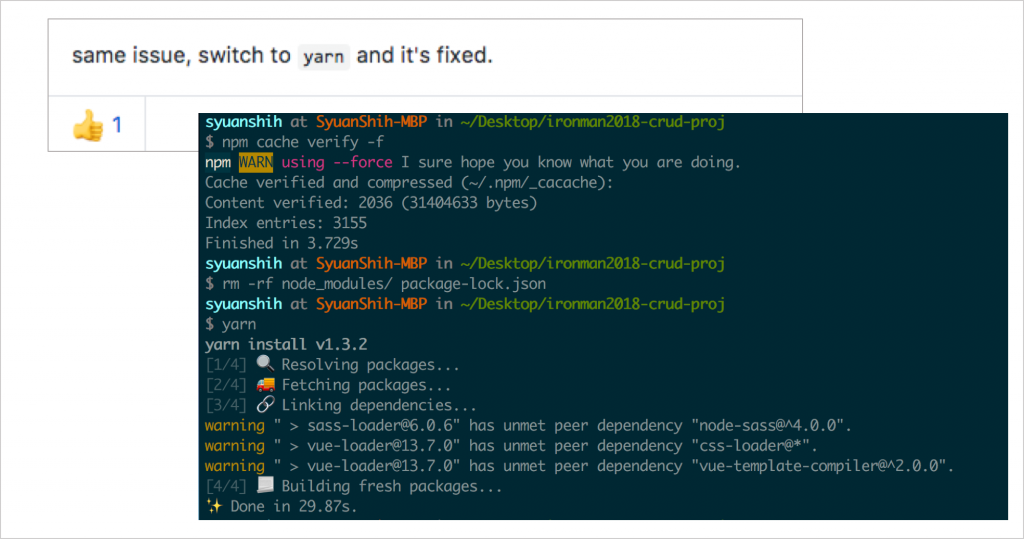
yarn來安裝node套件結果:失敗

以上三種嘗試方法來自這個網站。
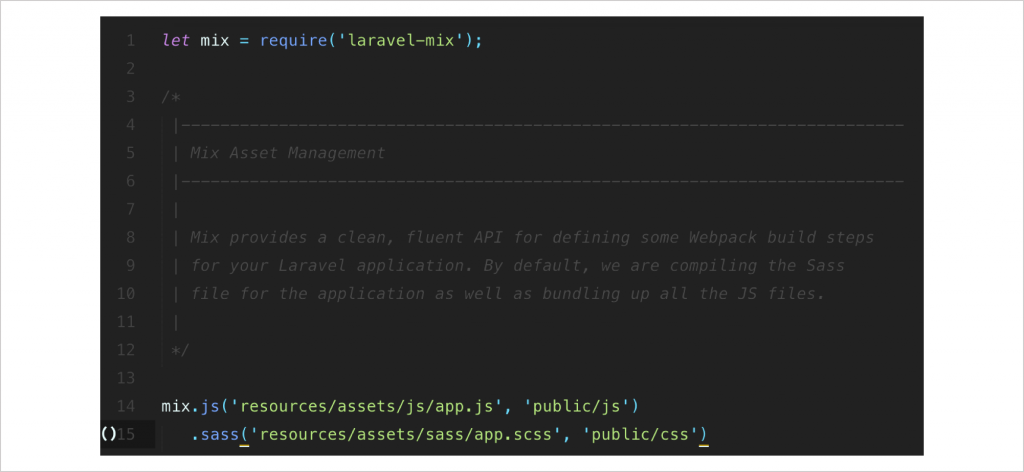
後來再估狗了一下,有看到可能是Laravel Mix的問題,Laravel專案的根目錄下有一個文件檔webpack.mix.js,它是所有資源編譯的入口點,Laravel Mix是資源編譯工具,如果要運行Laravel Mix,下npm run dev就可以了。
所以我猜測可能是我要修改webpack.mix.js檔案內容,但目前還在找方法就是了...下圖是我目前的webpack.mix.js檔案內容,是專案建立後預設的內容:

唉~花了接近一天在解決這個問題,我要繼續發揮估狗大神的力量了!
謝謝有看完我這篇一長串的蟲蟲文~
